Le terme Search Engine Optimization (SEO, en français « optimisation du référencement naturel ») désigne les différentes techniques qui permettent (ou tentent) d’améliorer le nombre de visiteurs d’un site en provenance des moteurs de recherche.
Avertissement : la plupart des discussions au sujet des techniques de SEO relèvent soit de la légende urbaine, de l’enfumage par saturation de jargon technique, ou carrément de la connerie pure et simple. En effet :
— les moteurs de recherche de fournissent jamais leurs algorithmes (pour deux raisons principal : parce que c’est ce qui constitue leur avantage face à la concurrence, et parce qu’ils essaient ainsi de lutter contre les « tricheurs » du référencement - ou spamdexing),
— les moteurs de recherche modifient régulièrement leurs algorithmes (pour améliorer leurs résultats, pour s’adapter aux évolutions des pratiques et, encore une fois, pour lutter contre le spamdexing).
De ce fait, j’ai longtemps considéré que le SEO relevait de la foutaise intégrale (une forme d’art divinatoire), et qu’il suffisait de bien construire ses squelettes et de proposer des contenus intéressants pour être bien référencé et bien visité. Mais, ces dernières années :
— quand je réalise des sites professionnels, les clients posent systématiquement la question et, s’il y a mise en concurrence, il faut pouvoir répondre face à d’autres prestataires qui n’hésitent pas à jargonner pour impressionner le client, et parce que les clients sont parfois très angoissés par ce sujet ;
— j’ai monté des sites professionnels pour mon propre compte, certains étant de vrais succès en matière de référencement, d’autres ayant essuyé des échecs énormes de ce côté. Échec de référencement signifiant : pas de visites en provenance de Google, donc pas de visites tout court (parce que je ne fais pas, pour ces sites, de campagne de lancement autre que de lancer le site). Il y a donc bien des choses qui fonctionnent mieux que d’autres.
Sur les différents sites pour lesquels j’ai accès aux statistiques, les visites en provenance des moteurs de recherche représentent entre 35% et 85% du total des visites. Vu le mode de lancement de mes sites (pas de campagne de lancement ou d’achat de bannières), on peut même considérer que les visiteurs qui ne viennent pas d’un moteur de recherche ont, en réalité, découvert le site la première fois grâce à un moteur de recherche. Mais aussi que les sites et forums qui référencent mon site (et m’apportent donc des visites qui ne sont pas comptées comme venant d’un moteur) ont aussi découvert le site via Google.
Avant tout : faire un bon site
Aucune technique de SEO ne parviendra jamais à faire vivre un mauvais site. Cela peut sembler évident, mais quand on parcourt les forums consacrés au sujet, ça ne semble pas si évident : combien d’auteurs de sites de daube espèrent trouver une solution miracle pour gagner des millions de visiteurs sur leur site pérave ? « Comment je peu fèr pour que mon site “Les meileur blag draules de l’univaire” soit mieu réfairencez ? »
— Du contenu original. Google référence très bien le contenu original. Le contenu dupliqué depuis un autre site (reproduire une dépêche d’agence ou un communiqué de presse déjà présent partout) est très mal référencé.
— Des thèmes originaux. Parler du même sujet que tout le monde (imposition médiatique) rend forcément le référencement plus difficile. Si tous les « gros » sites parlent d’un sujet, il est beaucoup plus difficile de leur passer devant dans l’ordre de présentation des résultats des moteurs. (Parler de la même chose que TF1 au motif que « ça intéresse les gens » n’est du tout un bon moyen d’obtenir des visites, parce que les gens que « ça intéresse » tomberont sur 2000 pages avant la vôtre - dont celle de TF1.)
— Un site fréquemment mis à jour. Google aime d’autant plus un site qu’il publie souvent de nouveaux contenus (évidemment originaux). Ainsi, un site alimenté par un seul auteur aura plus de mal à tenir le rythme qu’un site réunissant plusieurs auteurs, et le référencement par les moteurs de recherche s’en ressentira (parce que la périodicité des mises à jour sera moindre, et donc pénalisera le référencement).
— Des contenus qui intéressent ou rendent service aux visiteurs. Plus vos contenus seront originaux et intéresseront vos lecteurs, plus ceux-ci feront des liens vers votre site sur leur blog ou dans des forums. Et Google adore ça. Les référencements depuis l’extérieur sont très importants, mais ne ressortent pas directement du « référencement naturel » : pour cela il faut faire un bon site, pas du code HTML optimisé pour le référencement.
— Un site qui existe pendant longtemps. Google adore les sites présents et alimentés depuis plusieurs années. Il semble bien que l’âge d’un site influe beaucoup sur la qualité de son référencement. Si vous faites un site pour « faire du chiffre », c’est difficile. Si vous faites un site parce que vous avez quelque chose à dire pendant une longue période de temps, c’est tout bon.
— Écrire en bon français, en bon anglais, en bon italien... Pourquoi est-ce que personne n’arrive sur la page « Cuir des pattes » de mon site de cuisine (à part trois analphabètes et deux amateurs de bondage) ?
Laisser les moteurs visiter votre site
La première question consiste à savoir si les moteurs de recherche peuvent visiter votre site. C’est-à-dire pouvoir accéder à toutes les pages de votre site en suivant des liens hypertexte.
La plupart du temps, avec un jeu de squelettes simples, votre site se visite très bien.
Des squelettes beaucoup plus élaborés (et mal fichus) peuvent poser problème.
Deux écueils principaux :
• les liens qui se font par javascript (par exemple ouvrir une page dans un popup via un window.open, ou par un chargement Ajax) ; si vous contrôlez la navigation de votre site par du javascript, il est important, avant tout, que les liens hypertexte fonctionnent normalement sans javascript. Les liens javascript qui se présentent ainsi :
- <a onclick="ouvrirPage(...); return false;" href="#">#TITRE</a>
sont à proscrire. Le href doit absolument être renseigné avec une véritable URL (le return false bloquant le changement de page si Javascript est actif) :
- <a onclick="ouvrirPage(...); return false;" href="#URL_ARTICLE">#TITRE</a>
Google est tout de même capable de suivre des liens javascript simples. Il est également capable de déclencher (et donc de suivre) le résultat de formulaires très simples. Mais n’allez pas miser votre chemise là-dessus : des liens javascript complexes et des navigations entièrement en Ajax ont toutes les chances de perdre le moteur de recherche en route.
• les navigations générales dans une animation Flash ; il arrive que la navigation principale du site (entre les grandes rubriques) soit installée dans une animation Flash ; les moteurs ne savent pas bien — ou pas du tout — suivre les liens dans les animations Flash ; au minimum, doublez ces liens par des liens en HTML normal.
En réalité, il s’agit de règles d’accessibilité minimales : si un malvoyant ne peut pas visiter votre site, Google (qui ne « voit » rien) aura beaucoup de mal à référencer votre site ; et inversement. Désactivez Flash, désactivez Javascript, et voyez si vous pouvez naviguer dans votre site.
SPIP 2 apporte quelques outils concernant cet aspect du référencement.
• On peut demander à SPIP de fabriquer de l’AJAX propre directement dans les inclusions, notamment pour les listes paginées ; l’article « {ajax} pour les inclure » est à lire absolument ; le code généré est particulièrement propre, puisque les liens fonctionnent parfaitement sans Javascript. On évite ici un écueil fréquent dans l’utilisation d’Ajax : les liens cachés uniquement accessibles si Javascript est activé.
• Déclarer un fichier sitemap. C’est le truc à la mode et, pour l’essentiel, c’est une fumisterie. Dans tous les cas : votre site doit être consultable comme indiqué ci-dessus (sans javascript et sans Flash), c’est une règle élémentaire d’accessibilité ; et ainsi Google visite déjà l’intégralité de votre site en suivant bêtement les liens hypertexte. Mais il est possible de fournir, notamment à Google, la liste complète des URL des pages de votre site, via un fichier XML spécifique : le sitemap. Le terme map (carte) est impropre : ce n’est pas une carte du site (au sens où les relations entre pages feraient ressortir le structure réelle de votre site), c’est une simple liste des URL les unes à la suite des autres. On en fournit l’adresse à Google via ses « outils Google pour webmestres » (inscription gratuite).
SPIP 2 fournit d’office un squelette générant ce fichier sitemap. Il est accessible à l’adresse :
Voyez par exemple le sitemap de spip.net.
Selon ma propre expérience, je pense que ce fichier ne sert rigoureusement à rien :
— le site est déjà parfaitement visité par Google ;
— les pages qui ne se trouvent pas dans le sitemap sont tout de même référencées par Google ; on ne peut donc pas l’utiliser pour exclure certaines pages ;
— la fréquence des visites par Google n’est pas augmentée ;
— on ne peut pas utiliser ce fichier pour essayer de fabriquer une sorte de « mode plan » du site, parce la structure interne du site (hiérarchie des rubriques notamment) n’y est pas présente.
Sa seule utilité :
— faire plaisir aux glandus qui comparent les CMS en mettant un point de plus parce que tel CMS fabrique un sitemap,
— satisfaire le client qui vient de se faire enfumer de plusieurs milliers d’euro par une boîte de « conseil en référencement » et qui du coup réclame ce fichier.
Ne pas référencer « trop » de pages
C’est une expérience (douloureuse) qui m’est arrivée : j’ai lancé un nouveau site personnel, et Google a commencé à l’indexer. Le site avait une navigation foisonnante, car je créais des pages différentes en croisant différents mots-clés : des événements et des lieux. Environ 500 événements, et 2000 lieux. Le site avait donc, de manière dynamique :
— une page d’accueil et quelques pages de navigation,
— 500 pages d’événements,
— 2000 pages de lieux,
— et le croisement des lieux et des événements, c’est-à-dire un million (500 multiplié par 2000) de pages constituées chacune d’un événement pour un lieu ; je pensais que, dans les recherches, je tomberais particulièrement bien si on cherchait « tel événement dans telle ville ».
Pendant un mois, le site a commencé à être indexé et les visites montaient régulièrement. Mais passé un certain nombre de pages indexées par Google, les visites se sont totalement effondrées : Google ne m’apportait plus aucune visite. Les pages étaient bien présentes dans la base, mais n’apparaissaient plus pour aucune recherche.
Je suspecte donc que Google n’a pas apprécié le nombre faramineux de pages dynamiques obtenues en croisant différentes informations très ponctuelles. Désormais, dans le cas d’applications Web générant beaucoup d’éléments, je limite le nombre de pages visitées par Google.
Sur l’agrégateur Web-Design-News, j’ai par exemple plus de 200 sources, 35000 articles syndiqués et... 70000 mots-clés. Je peux sans problème créer :
— 200 pages de sources,
— 70000 pages de mots-clés,
— 35000 pages d’articles syndiqués,
— 14 millions de pages croisant les sources et les mots-clés,
— 2,5 milliards de pages croisant les mots-clés et les articles syndiqués,
— etc.
Cette fois-ci, je n’ai pas tenté le diable. Je bloque le référencement de certaines pages en insérant dans le squelette le meta-tag :
et, pour éviter même que les moteurs n’arrivent sur ces pages, j’indique dans les liens hypertexte qu’il ne faut pas les suivre lors de l’indexation :
- <a href="#URL_MOT" rel="nofollow">#TITRE</a>
De cette façon, je limite le nombre de pages référencées à un nombre raisonnable.
Pour rappel : le fichier sitemap n’est ici d’aucune utilité. Ce n’est pas parce qu’une page n’est pas dans le sitemap qu’elle n’est pas visitée et référencée par Google. Faire un fichier de sitemap avec uniquement les pages que l’on souhaite référencer en pensant que les autres seront ainsi naturellement exclues est une erreur.
J’ai une autre expérience à ce sujet : Flip-Zone adapte les pages à la taille de l’affichage de la fenêtre du visiteur. C’est une méthode un peu rustique (le site a bientôt 3 ans) : je recharge par javascript la page en passant dans l’URL des dimensions d’affichage (parce que ça n’est pas un simple rendu « fluide », la maquette est particulièrement complexe de ce côté). De fait, chaque page du site existe en quatre versions : pour l’affichage en 1024 pixels de large, 1280 pixels, 1440 pixels et 1600 pixels ; chaque version dispose d’une URL différente (des variables passées dans l’URL).
Dans un premier temps, je demandais à Google de visiter les 4 versions. J’ai désormais bloqué la visite des moteurs sur les URL redontantes (les versions pour lesquelles j’ai des variables passées en URL). L’effet est possible, mais pas certain.
— Je ne suis pas certain qu’en faisant référencer désormais une unique page au lieu de quatre pages au contenu identique, j’ai augmenté mon classement Google. Google est capable de détecter les contenus identiques, mais il n’est pas certain que cela pénalise la page originelle (qui, dans mon cas, est bien une page de mon propre site).
— En revanche, les liens qui pointent vers les pages de mon site (depuis des blogs, depuis des forums) pointent vers ces 4 URL différentes. J’ajoute donc, dans les squelettes de ces pages, l’information d’un « rel=canonical » ; ce code (qui n’est pas une recommandation W3C, mais préconisée par les moteurs de recherche) permet d’indiquer une adresse de référence pour des pages qui peuvent exister, lors de la visite des utilisateurs, sous plusieurs URL :
- <link rel="canonical" href="[(#URL_ARTICLE|url_absolue)]" />
Augmenter la position dans les résultats des recherches
Évidemment, c’est le principal souci. Être dans les trois premiers résultats présentés lors d’une recherche, c’est toujours mieux que d’être en quarantième page.
Rappelons l’avertissement initial : votre meilleure arme, c’est de proposer un bon site au contenu original mis à jour fréquemment et vers lequel les blogueurs et participants des forums aiment faire des liens.
Commençons par ce qui, notoirement, n’est d’aucune utilité pour le référencement.
• Le meta-tag keywords ne sert rigoureusement à rien : il est tout bonnement ignoré par Google. Trop d’abus (« Pamela Anderson » comme keyword du site de François de Panafieu par exemple), pas de cohérence...
Régulièrement un client (ou un comparateur de CMS) demande où est le champ, dans SPIP, qui permet de choisir les mots-clés pour le meta-tag : ça ne sert à rien. Point. Et si votre client s’est (à nouveau) fait enfumer par une boîte de conseil, et qu’il faut absolument insérer le meta-tag keywords, une page de la doc de SPIP vous dit comment faire.
Le meta-tag description n’a pas, à ma connaissance, d’effet direct sur le classement dans la présentation des résultats. Il a en revanche un effet « incitatif » certain (voir plus loin).
• Le pagerank sculpting, technique qui consiste à tenter de façonner la façon qu’a Google de transférer le pagerank de la page d’accueil vers différentes pages du site, pour tenter d’augmenter le classement d’une page-cible (celle où l’on invite le visiteur à sortir sa carte de crédit) en introduisant de manière pseudo-scientifique des liens « à ne pas suivre » (et donc : transférer un maximum de points à certaines autres pages), c’est pour l’essentiel une fumisterie. Google ayant modifié ses calculs liés au rel="nofollow", cette technique est morte.
Là encore : le meilleur pagerank sculpting, c’est de faire un site cohérent dont la navigation est claire et efficace pour le visiteur normal. Si vous voulez que vos visiteurs arrivent à un certain endroit de votre site (« Et maintenant, sortez les pépettes »), concevez correctement l’ergonomie de votre site pour y parvenir. Google s’en sortira très bien avec ça.
• La validité XHTML. Il y a plein d’excellentes raisons pour que vos pages soient en XHTML valide (fonctionnement d’Ajax, cohérence de l’affichage sous différents navigateurs...), mais certainement pas le référencement. L’idée que les pages « W3C compliant » seraient mieux référencées est une légende urbaine. (Ce qui, encore une fois, ne vous interdit pas de faire des squelettes valides pour tout un tas d’autres excellentes raisons.)
• Le « contenu caché » est à proscrire absolument. Les éléments du style :
seraient particulièrement dangereux. Google interdit cette technique qui permet de truffer sa page de contenu et d’éléments destinés à « tromper » les moteurs de recherche.
• Créer 50 comptes Twitter et y poster les URL de vos articles. Genre : « Regarde Google, j’ai 50 liens vers mon article ». Ça ne fonctionne pas. Les liens hypertexte dans Twitter sont codés avec un rel="nofollow", donc Google n’en tient pas compte pour estimer l’intérêt de votre page.
Continuons en abordant des éléments incertains.
• La structure des headers de votre page. Une page utilisant de manière cohérente et systématique les éléments h1, h2 et h3 serait, parait-il, mieux référencée. Cela n’est pas certain. Remplacer :
- <h1>#TITRE</h1>
par le code :
- <div id="titre">#TITRE</div>
n’a, selon certains, aucun impact sur la qualité du référencement. D’autres prétendent que c’est vital.
En tout cas, pour d’autres raisons (essentiellement l’accessibilité), une bonne utilisation des headers est largement conseillée.
• Les URL « lisibles » : certains pensent qu’une URL en :
serait bien mieux référencée qu’une URL du type :
Dans le premier cas, on aurait une surpondération de la page sur les mots-clés correspondant au thème et au titre de l’article, parce que ces éléments sont présents dans l’URL.
Cette idée, très répandue, n’est pas avérée de manière certaine. Il semble que le nom de domaine soit important : www.dior.com arrive toujours premier quand on cherche « dior ». En revanche, les sous-noms de domaine (dior.monsite.com) n’ont, de mon expérience, pas d’effet. Quand aux autres éléments (path) de l’URL, leur efficacité n’est pas avérée, autrement que pour leur effet incitatif (voir plus loin).
Enfin, quelques éléments semblent faire consensus.
• Les intitulés des liens hypertexte seraient particulièrement importants, y compris pour les liens internes au site. Par exemple :
serait beaucoup moins efficace que :
Dans le second cas, l’intitulé du lien hypertexte est, explicitement, « conseils en Search Engine Optimization », ce qui augmenterait nettement le classement de cette page en cas de recherche sur ce terme. Dans le premier cas, l’intitulé « cette page » n’est d’aucun intérêt pour Google.
S’il est difficile de contrôler les liens extérieurs au site (demander aux blogueurs de faire des liens très explicites vers vos pages, au lieu de liens du genre « visitez ce lien »), c’est beaucoup plus facile à l’intérieur de votre propre site. Il semble que les intitulés des liens internes au site soient eux-mêmes pris en compte par Google.
À l’intérieur des articles (liens créés manuellement), c’est une discipline que l’on peut prendre. On peut aussi s’aider d’un « modèle SPIP » permettant de créer automatiquement des liens vers des articles à l’intérieur des articles, dotés d’intitulés et d’une présentation très cohérente.
Avec SPIP 2, on peut ainsi se fabriquer un modèle article.html présentant automatiquement (inséré via article125) les surtitre, titre, soustitre, descriptif et auteur, le logo redimensionné et l’introduction d’un article sous une forme très cohérente et attractive, tout en garantissant que les intitulés des liens seront particulièrement appréciés par les moteurs de recherche.
Et, dans tous les cas, un menu de navigation, à la fois simple et bien conçu, garantira que tous les liens de navigation interne ont, pour intitulé, le titre de chaque élément. À tous les coups, une utilisation des rel="nofollow" sur ces éléments de navigation pour des besoins de prétendu pagerank sculpting auront un effet contraire.
De plus, dans les pages de rubriques présentant une liste des articles, on a l’habitude de présenter, pour chaque article, son titre (surtitre, soustitre), l’introduction et un lien « lire la suite ». Dans une optique de référencement, il semble profitable de ne pas omettre de rentre le titre cliquable (et pas seulement le petit « lire la suite », dont l’intitulé n’est pas pertinent pour Google).
• Le titre de la page (title) est vital. C’est même le principal élément interne aux pages (à partir les liens défaillants) que les « outils Google pour webmestres » permettent de vérifier.
Le <title>Mon titre</title> semble particulièrement surpondéré pour déterminer l’ordre de présentation des pages dans les résultats d’une recherche. Si les termes recherchés sont présents dans le titre de la page, c’est une excellente chose (alors que, pour rappel, leur présence dans un header h1 ou dans le meta-tag description n’est pas forcément déterminante).
Il est donc nécessaire, dans le cadre de l’optimisation du référencement, de choisir des title qui correspondent au mieux au contenu de votre page, et qui correspondent de manière très « planplan » à ce que les usagers chercheraient pour tomber sur un tel sujet.
Le plus simple, évidemment, consiste à utiliser le titre de l’article comme title de la page Web. Par défaut, c’est ce que font les squelettes par défaut de SPIP :
- <title>[(#TITRE|textebrut) - ][(#NOM_SITE_SPIP|textebrut)]</title>
Un élément incertain : la longueur du title par rapport à l’expression recherchée pourrait jouer. Par précaution, on pourra donc essayer de limiter le texte du titre de la page au strict nécessaire. Et, notamment, ne pas afficher le #NOM_SITE_SPIP dans le title de la page. Et remplacer le code précédent par un simple :
- <title>[(#TITRE|textebrut)]</title>
Au lieu de « Search Engine Optimization (SEO) pour SPIP - Paris-Beyrouth », cette page serait simplement titrée « Search Engine Optimization (SEO) pour SPIP », ce qui aurait pour effet d’augmenter ses chances d’un bon classement (sauf si la recherche contient les termes « Paris-Beyrouth », évidemment).
Mais cet élément est relativement incertain.
En revanche, on peut vouloir affiner la façon de créer le title de la page pour augmenter ses chances.
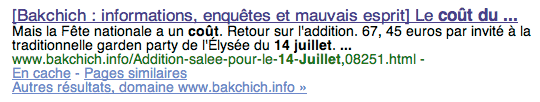
Par exemple, le site d’information Bakchich a une caractéristique intéressante de ce côté. Le titre de l’article n’est pas le même que le title de la page. Par exemple, sur cette page, le titre de l’article adopte une tournure typiquement Canard Enchaîné : « Addition salée pour le 14 Juillet ». Mais le title de la page est : « Le coût du 14 Juillet ». En effet, quelles sont les chances pour que quelqu’un recherche l’expression « addition salée pour le 14 juillet », comparativement à « coût du 14 juillet » ?
J’ai également procédé à une telle « optimisation » du titre des pages sur mon site de mode Flip-Zone. Auparavant, une page présentant une collection avait pour title :
— le nom du site,
— le titre de l’article,
— le sous-titre de l’article.
Ce qui donnait par exemple : « [Flip-Zone] Elie Saab, automne-hiver 2009-2010 ». Or, dans la structure de ce site, le type de collection (haute couture, prêt-à-porter, lingerie...) est le nom du secteur qui contient l’article. J’ai donc :
— supprimé le nom du site,
— injecté le titre du secteur.
J’obtiens désormais des title du genre : « Elie Saab, haute-couture automne-hiver 2009-2010 », ou « Elie Saab, prêt-à-porter automne-hiver 2009-2010 », beaucoup plus conformes aux recherches dans Google.
Un peu plus amusant : sur Lebanese-Fashion, le titre et le sous-titre ne sont plus du tout utilisés. En effet, j’ai besoin de fabriquer des titres de pages en arabe, et comme je ne parle pas l’arabe, je me repose directement sur la structure des rubriques et des mots-clés pour fabriquer le title qui va bien :
- <BOUCLE_createur(MOTS){id_article}{id_groupe=1}>
- [(#SET{createur,#TITRE})]
- </BOUCLE_createur>
- <BOUCLE_saison(MOTS){id_article}{id_groupe=5}>
- [(#SET{saison,[(#TITRE||nettoyer_maj)]})]
- </BOUCLE_saison>
- [(#SET{titre_page, [(#GET{createur}), ][(#GET{saison}), ]})]
- <BOUCLE_hiery(HIERARCHIE){1,1}{id_article}>
- [(#SET{titre_page, [(#GET{titre_page})] [(#TITRE|supprimer_numero||mb_strtolower)]})]
- </BOUCLE_hiery>
- [(#SET{titre_page, [(#GET{titre_page})] - [(#TITRE)]})]
- <title>
- [(#GET{titre_page}|textebrut)]
- </title>
J’obtiens grâce aux mots-clés :
— le nom du créateur (en arabe), tiré d’un mot-clé,
— la saison concernée (en arabe), tiré d’un mot-clé,
— le type de collection (haute couture, prêt-à-porter) en arabe est le titre du secteur,
— j’ajoute tout de même le titre (en anglais) de l’article pour ajouter le nom du créateur en caractères latins.
Ainsi, la page consacrée à la dernière collection haute couture d’Elie Saab est : « إيلي صعب, خريف-شتاء 2009, أزياء راقية - Elie Saab », très explicite (n’est-ce pas ?), sans que je sois capable d’écrire un tel titre personnellement en arabe.
Détail : dans l’espace privé, les mots-clés (les noms des créateurs et les saisons) et les rubriques (haute-couture, prêt-à-porter...) utilisent les tags <multi>, ce qui me permet de mettre à jour le site avec des indications entièrement en caractères latins, alors que les intitulés affichés sur le site public sont en arabe. Ainsi le mot-clé « Elie Saab » a pour titre :
- <multi>Elie Saab[ar]إيلي صعب</multi>
Les éléments incitatifs
Une fois l’affichage (pas trop loin dans la liste de résultats) obtenu dans Google, un aspect de l’optimisation consiste à présenter les résultats d’une manière qui « donne envie de cliquer ». Ce ne sont alors plus des éléments de référencement pur, mais simplement « incitatifs ». Ils ne sont pas forcément utilisés par Google pour calculer l’ordre de présentation des résultats, en revanche ils doivent clairement donner envie aux utilisateurs de cliquer sur le lien.
Trois éléments de la page sont affichés par Google, il convient donc de les soigner particulièrement...
Si l’on recherche « Elie Saab », une des pages de mon site de mode apparaît ainsi (en deuxième place derrière le site officiel d’Elie Saab) :

Le titre en bleu, gras et souligné, est le title de la page. Il a déjà été optimisé pour le référencement. Mais on voit ici qu’il est important dans l’affichage du résultat, dans le but d’inciter l’utilisateur à cliquer sur le lien : il est donc court, très explicite (et tant qu’à faire : correspond exactement au contenu de la page).
Le fait d’avoir supprimé le nom du site de ce title, outre un gain possible en matière de classement, permet aussi d’afficher un intitulé très condensé et explicite. Voyons par exemple l’article précité de Bakchich :

La présence du nom du site et de son accroche (« Bakchich : informations, enquêtes et mauvais esprit ») polluent visuellement l’intitulé tel qu’il est affiché dans les résultats de Google, et le titre de l’article (pourtant « optimisé » comme nous l’avons vu) est tronqué.
Voyons par exemple une « info » (dont on se contrefout, m’enfin bref) : « Au PS, Julien Dray dénonce "l’amateurisme" de Martine Aubry ». C’est une dépêche de l’AFP reprise sur de nombreux sites de presse : le contenu est entièrement basé sur la reprise d’un billet du blog de Julien Dray. Au moment où j’écris ces lignes, si je cherche « Julien Dray Martine Aubry » (termes contenus qui correspondent assez précisément au sujet du billet de Julien Dray), le billet originel apparaît en sixième page (62e position) de Google.
Et pour cause.
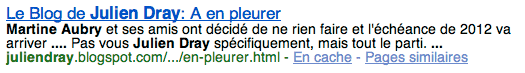
Voici comment apparaît le billet d’origine :

Titre de la page : « Le Blog de Julien Dray : A en pleurer ». L’article critique directement Martine Aubry, mais ça n’est pas dans son titre. Titre dont la moitié de l’intitulé est « Le Blog de Julien Dray » et l’autre moitié un titre carrément cryptique.
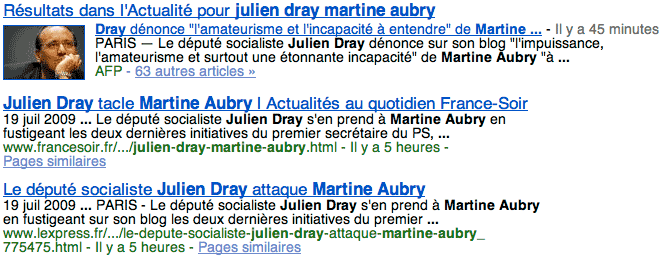
En première page des résultats, on trouve :

On obtient ainsi plusieurs pages de résultats qui pointent vers la reprise de la même dépêche AFP qui, elle-même, n’est qu’une reprise du billet de Julien Dray. La source de l’information, elle, est planquée en sixième page des résultats.
Revenons aux trois éléments affichés par Google. Le second est un court descriptif (sur deux lignes) de l’article. Si vous fournissez un meta-tag description pertinent, c’est le contenu de ce meta-tag qui est affiché à cet endroit. Sinon, c’est un extrait du contenu de la page qui contient l’expression recherché, découpé « à la hache » et donc relativement peu incitatif.
Il est donc, ici, pertinent d’indiquer un meta-tag description incitatif. Encore une fois, cet élément ne sera certainement pas utilisé par Google pour classer les résultats de la recherche, mais son affiche sur la page de résultat doit inciter les utilisateurs à suivre le lien vers votre page. Encore une fois : court, incitatif et décrivant exactement le contenu de votre page.
Les squelettes par défaut de SPIP le font très bien :
- [<meta name="description" content="(#INTRODUCTION{150}|attribut_html)" />]
Cette balise #INTRODUCTION est vraiment très pratique. Si vous renseignez le champ « descriptif » de l’article, c’est directement ce texte qui est affiché. Vous avez donc tout intérêt à utiliser ce champ et à rédiger un texte court et pertinent.
Mais si vous ne renseignez pas ce champ, alors SPIP prendra le début du chapeau et du texte, pour fabriquer cette « introduction ». Cela permet d’avoir des « introductions » dans tous les cas (écrire un texte spécifique pour le champ « descriptif » peut-être une corvée) puisqu’alors c’est directement le début du chapeau et du texte qui sont utilisés, mais en renseignant de manière pertinente le « descriptif », vous obtenez un résultat beaucoup plus contrôlé.
Enfin, le dernier élément affiché par Google est l’URL de la page. Là encore, l’intérêt réel de l’URL pour le classement des résultats est incertain. Mais on peut penser que l’effet incitatif pour l’utilisateur n’est pas négligeable.
Si je vois affiché, en toutes lettres, dans Google, l’URL de la page sous la forme :
je peux être certain que cette page traite bien d’Elie Saab. Si au contraire je vois affiché :
c’est tout de suite moins convaincant...
Conclusion
Pas de conclusion. Il y a sans doute d’autres éléments à aborder. N’hésitez pas à les aborder dans le forum ci-dessous : si nécessaire je pourrai compléter cet article.